고정 헤더 영역
상세 컨텐츠
본문
01. input에서 받는 입력 값을 제어하는 방법
1-1. JS에서 function을 통해 제어하기
function onLoginBtnClick() {
const username = loginInput.value;
// username에 값이 없거나 너무 긴 경우 (in JS)
if (username === ""){
alert("Please write your name");
} else if (username.length > 15) {
alert("Your name is too long");
}
}1-2. HTML에서 input의 속성값을 변경하기
<form id="login-form"> // input이 form 안에 포함되어야 함
<input
required // 폼 데이터(form data)가 서버로 제출되기 전 반드시 채워져 있어야 하는 입력 필드를 명시함
maxlength="15"
type="text" placeholder="What is your name?">
<button>Log In</button>/button>
</form>
02. <input type="submit" />
- 서버의 폼 핸들러(form handler)로 폼 데이터(form date)를 전송하는 제출 버튼(submit button)을 정의
- 새로고침은 submit 시 새로고침 하도록 되어 있음
→ 브라우저는 enter가 입력될 때 새로고침을 하고 form을 submit 하도록 되어있음
<body>
<form id="login-form">
<input
required
maxlength="15"
type="text" placeholder="What is your name?" />
<input type="submit" value="Log In" />
</form>
<script src="app.js"></script>
</body>const loginForm = document.querySelector("#login-form");
const loginInput = document.querySelector("#login-form input");
// submit : enter를 누르거나 button click 시 발생
function onLoginSubmit() {
const username = loginInput.value;
console.log(username);
}
loginForm.addEventListener("submit", onLoginSubmit);
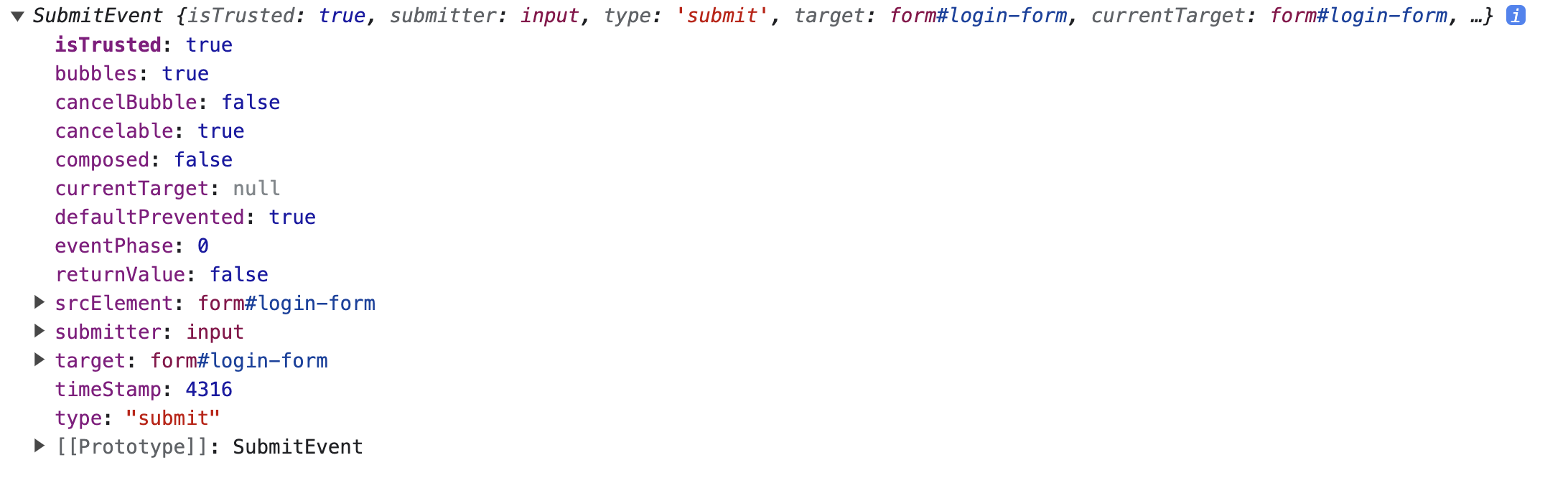
03. event의 기본 동작 멈추기
** addEventListener()
- functionName() : function 뒤 ()가 있으면 브라우저는 바로 function을 실행시킴
- addEventListener를 활용할 때는 function을 바로 실행시키고자 하는 것이 아님
→ 저장한 이벤트가 발생했을 때만 function 실행 (with 첫번째 arg - 방금 일어난 event)
- info.preventDefault(); 로 확인 가능
- 어떤 event의 기본 동작이 발생되지 않도록 하는 함수(기본 동작 예. 브라우저는 엔터를 누르면 새로고침하며 정보를 submit 함)
const loginForm = document.querySelector("#login-form");
const loginInput = document.querySelector("#login-form input");
// submit 이벤트에서 저장된 값이 info라는 arg이 되고, arg를 사용하여 function 실행
function 2. onLoginSubmit(info) {
3. info.preventDefault();
4. console.log(info);
}
1. loginForm.addEventListener("submit" (= info), onLoginSubmit);
- alert : JS의 동작을 멈추게 함
//in HTML
//<a href="https://nomadcoders.co/">GO to Courses</a>
====================================================================
//in JS
const link = document.querySelector("a");
function handleLinkClick() {
// alert : JS의 동작을 멈추게 함
alert("clicked");
}
link.addEventListener("click", handleLinkClick);
// handleLinkClick 함수는 JS에 의해 실행됨
// 함수가 실행되는 동시에 그 함수의 첫번째 인자로 object를 넣어줌
// object -> information about the event that just happened'Java Script' 카테고리의 다른 글
| [JS] Clock (0) | 2023.10.18 |
|---|---|
| [JS]03. Login 2 (1) | 2023.10.10 |
| [JS]02. JavaScript on the Browser 3 (0) | 2023.10.07 |
| [JS]02. JavaScript on the Browser 2 (0) | 2023.10.07 |
| [JS]02. JavaScript on the Browser 1 (0) | 2023.10.06 |





댓글 영역