고정 헤더 영역
상세 컨텐츠
본문
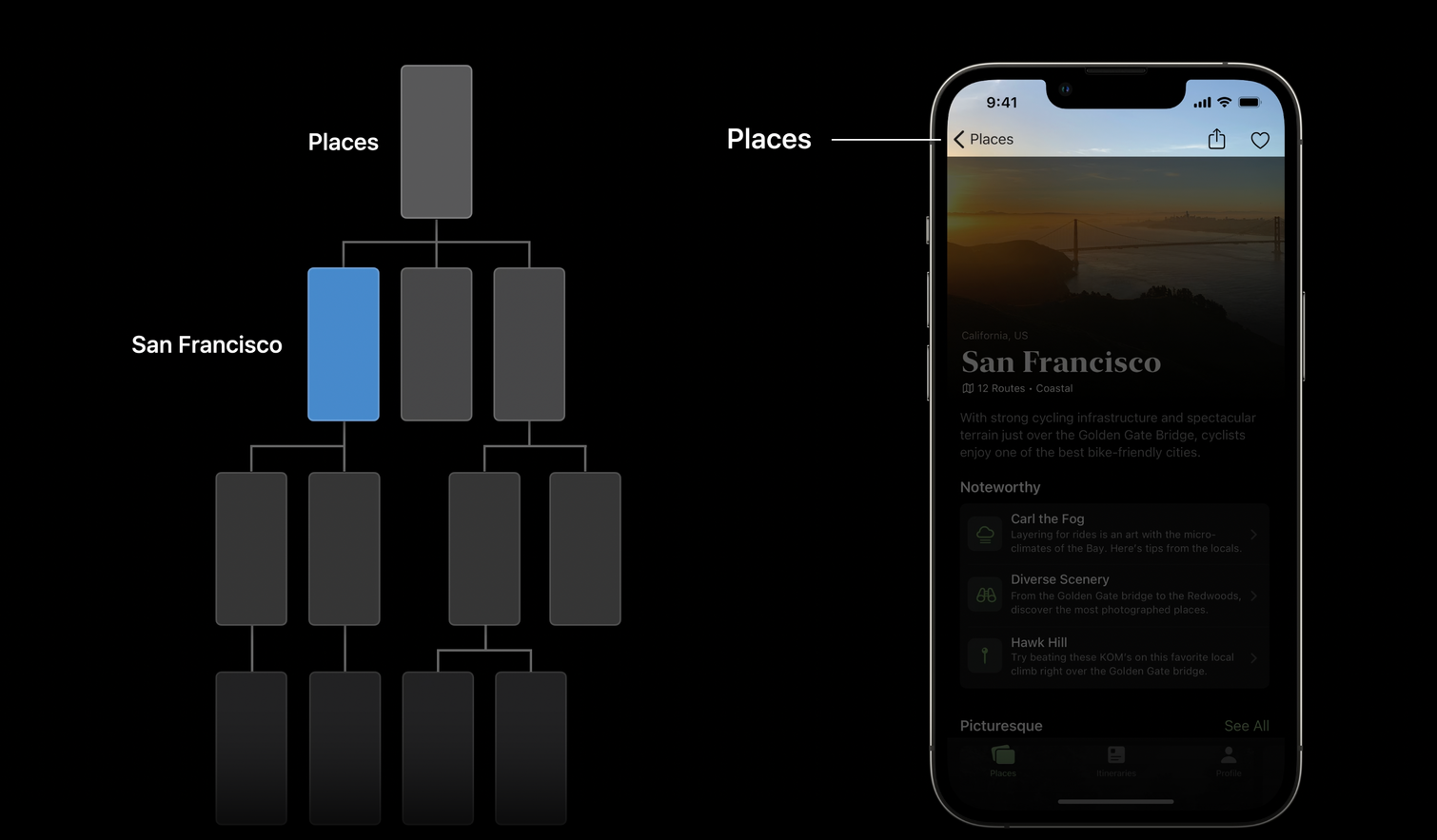
Navigation bars

- 컨텐츠 계층 탐색하는 데 도움

- 사용자가 앱이나 게임에서 위치를 인식하는 데 도움이 되는 제목을 표시

Best Practice
- 타이틀 영역을 활용하여 현재 창에 유용한 컨텍스트 제공
- 이미 충분한 컨텍스트를 제공된다면 표시하지 않아도 됨


- 간단한 타이틀 작성 : 한 단어, 짧은 구문
- 뒤로가기 버튼과 옵셔널 컨트롤을 위한 공간
- 일시적으로 네비게이션 바 숨기기
- 몰입형 경험 : Photos의 경우 전체 화면으로 볼 때 네비게이션 바와 다른 인터페이스 요소를 숨김
- 숨긴 경우, 제스처를 사용해 복원할 수 있도록 해야 함

- 표준 뒤로 가기 버튼 사용 권장
- 계층 구조를 명확히 전달, 단계를 되돌릴 수 있다는 것을 사용자에게 알려줌


- 텍스트 레이블을 사용하는 버튼이 충분한 공간을 갖도록 해야 함
- 고정 간격 항목 삽입 → 버튼들의 텍스트 구분
⇒ 네비게이션 바는 계층 구조에 대한 정보를 제공
-
Explore navigation design for iOS - WWDC22 - Videos - Apple Developer
Explore navigation design for iOS - WWDC22 - Videos - Apple Developer
Familiar navigation patterns can help people easily explore the information within your app — and save them from unnecessary confusion...
developer.apple.com
NavigationBar 개발 코드
struct NavigationTestView: View {
var body: some View {
NavigationView {
Text("Hello, World!")
.navigationBarTitle("Hello, World")
}
}
}
// navigationBarTitle, navigationBarItem은 NavigationView 내에서 표시되는 경우에만 적용
displayMode

Navigation bars - Navigation and search - Components - Human Interface Guidelines - Design - Apple Developer
Navigation bars A navigation bar appears at the top of an app screen, enabling navigation through a hierarchy of content. A navigation bar also provides a natural place to display a screen’s title — helping people orient themselves in your app or game
developer-rno.apple.com
'HIG' 카테고리의 다른 글
| Components | SystemExperience → Notifications (1) | 2024.06.12 |
|---|





댓글 영역